지난 글에서는 '콘텐츠 내 자동 삽입 광고'를 본문 상ㆍ하단에 넣는 방법에 관해서 알아보았습니다. 오늘은 '디스플레이 광고'를 본문 상단과 하단에 자동으로 넣는 방법에 관하여 알아보도록 하겠습니다. 다음 글은 '디스플레이 광고'를 수동으로 넣는 방법에 관하여 쓰도록 할게요. 참고로, '디스플레이 광고'가 수익적으로 제일 큰 도움이 된다고 합니다.
2020/02/02 - [초보 블로거의 메모장] - 티스토리 블로그 - '콘텐츠 내 자동 삽입 광고'를 본문 상ㆍ하단에 넣는 방법
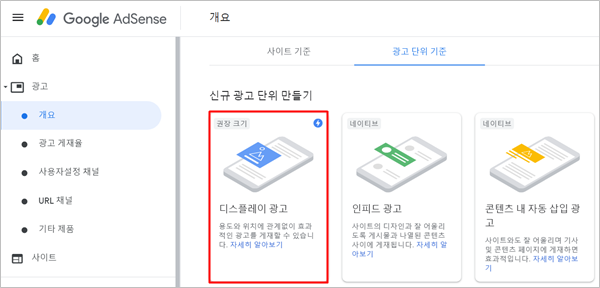
1. 구글 애드센스 왼쪽 메뉴의 '광고' 항목 중 '개요'를 클릭 후, '광고 단위 기준'에서 첫 번째 위치한 '디스플레이 광고'를 클릭합니다.

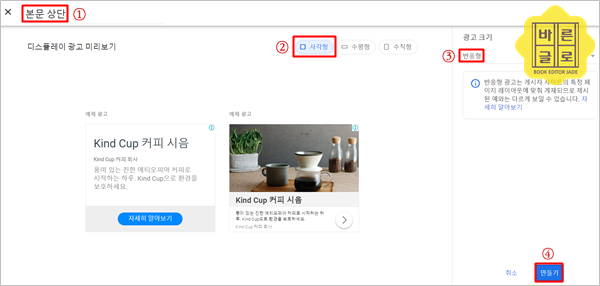
2. 먼저, 상단의 '광고 단위 이름' 난에 이름을 지정 → '디스플레이 광고 미리보기'에서 '사각형, 수평형, 수직형' 중 원하는 형태를 선택 → '광고 크기'는 '반응형, 고정' 중 하나를 선택 → '만들기' 버튼을 클릭합니다.
참고로, 광고 단위 이름은 위치별로 '상단' '중단' '하단' 이런 식으로 설정해 주면, 나중에 분석하는 데 도움이 된다고 하네요. 그리고 '반응형' 광고는 게시자 사이트의 특정 페이지 레이아웃에 맞춰 게재되므로, 반응형 스킨을 이용하시는 분들은 '반응형'으로 선택해 주세요.

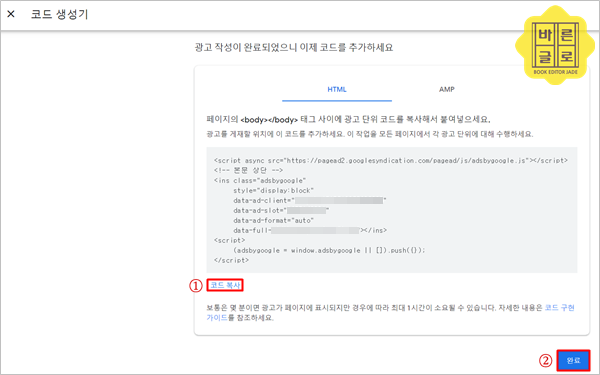
3. '코드 생성기' 창이 새로 열리면, 하단의 '코드 복사'를 클릭 후 '완료' 버튼을 클릭해 주세요. 복사한 코드는 메모장에 붙여 넣어 저장해 둡니다.
다시, 1번으로 돌아가, 본문 하단에 들어갈 '디스플레이 광고'를 하나 더 만들어 3번까지 진행해 주세요. 저는 본문 상단에 들어갈 광고는 '본문 상단'으로, 본문 하단에 들어갈 광고는 '본문 하단'으로 이름을 지정하였습니다.

4. 티스토리 블로그 관리자 페이지에서 '플러그인'을 클릭 후, '구글 애드센스(반응형)'을 선택합니다.

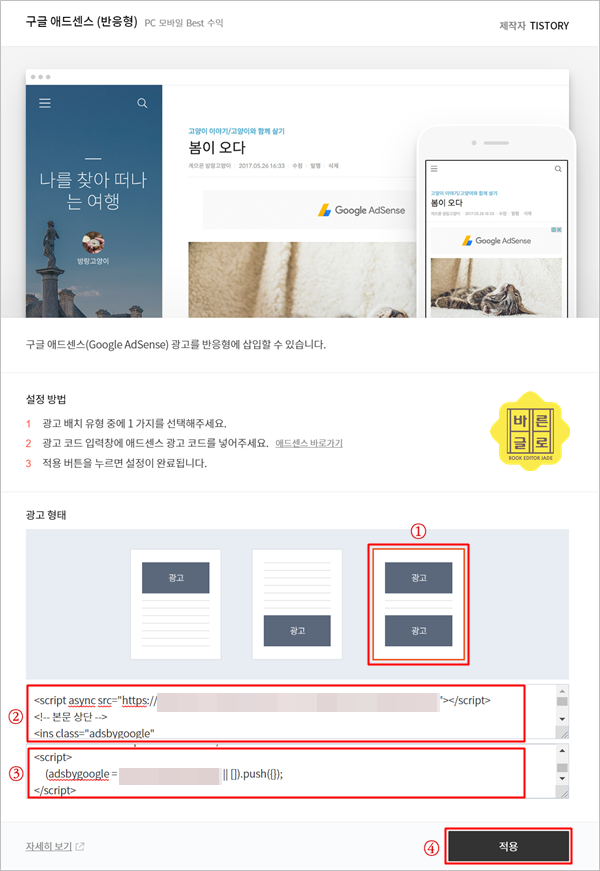
5. 본문의 상단과 하단에 각각 하나씩 광고를 배치할 예정이므로, 세 번째 광고 형태를 선택 → 좀 전에 복사하여 메모장에 저장해 둔 글 상단과 하단 애드센스 광고 코드를 빈 박스 두 곳에 각각 붙여 넣기(글 상단에 넣을 광고 코드는 첫 번째 박스에, 글 하단에 넣을 광고 코드는 두 번째 박스에) → '적용' 버튼을 클릭합니다.
참고로, 박스 두 곳에 같은 코드를 넣어도 되는데, 되도록 상단이랑 하단에 각각의 코드를 넣으면 광고 위치를 조금씩 변화를 주면서 어떤 위치일 때 수익이 더 많이 발생하는지 분석할 수 있다고 합니다. 그리고 광고 단위가 여러 개라고 해서 광고가 여러 종류 나오는 것이 아니고, 광고 단위가 하나라고 해서 한 종류의 광고만 나오는 것도 아니라고 해요. 다만, 분석하기 위해서 코드를 다르게 넣는다고 하니까 참고하세요.

6. 이제 설정은 끝났습니다. 광고가 제대로 나오는지 확인해 볼까요. 광고가 출력되려면 시간이 조금 걸립니다. 한두 시간 뒤에 이전에 작성한 글 중 하나를 클릭하면, 상단과 하단에 광고가 제대로 뜨는 것을 볼 수 있습니다.


'제이드의 메모장 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그 - '디스플레이 광고'를 사이드바에 넣는 방법 (0) | 2020.02.13 |
|---|---|
| 티스토리 블로그 - '디스플레이 광고'를 본문 중간에 "수동"으로 넣는 방법 (0) | 2020.02.12 |
| 티스토리 블로그 - '콘텐츠 내 자동 삽입 광고'를 본문 상ㆍ하단에 넣는 방법 (2) | 2020.02.02 |
| 티스토리 블로그 - 구글 애드센스 광고 승인받는 방법 (0) | 2020.01.30 |



