바로 전 글들에서는 '디스플레이 광고'를 본문 상단과 하단에 자동으로 넣는 방법과 본문 중간에 수동으로 넣는 방법에 관해 알아보았습니다. 오늘은 '디스플레이 광고'를 어떻게 사이드바에 넣는지 살펴보겠습니다. 사이드바가 없는 스킨에서는 이 방법을 사용할 수 없습니다.
2020/02/15 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 본문 상ㆍ하단에 "자동"으로 넣는 방법
2020/02/16 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 본문 중간에 "수동"으로 넣는 방법
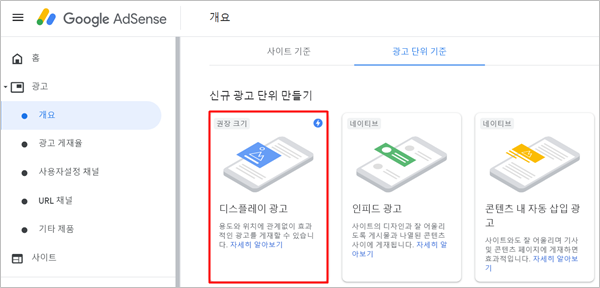
1. 구글 애드센스 왼쪽 메뉴의 '광고' 항목 중 '개요'를 클릭 후, '광고 단위 기준'에서 첫 번째 위치한 '디스플레이 광고'를 클릭합니다.

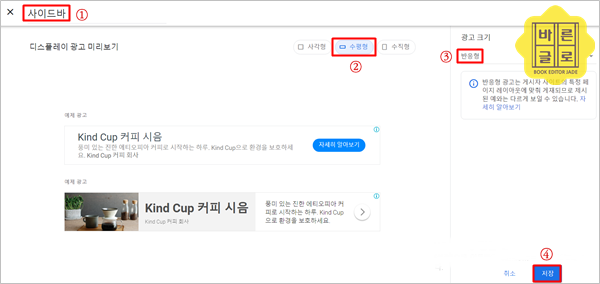
2. 먼저, 상단의 '광고 단위 이름' 난에 이름을 지정 → '디스플레이 광고 미리보기'에서 '사각형, 수평형, 수직형' 중 원하는 형태를 선택 → '광고 크기'는 '반응형, 고정' 중 하나를 선택 → '만들기' 버튼을 클릭합니다.
저는 본문 상단과 하단의 광고와 구분하기 위해 '사이드바'라고 이름을 지정하고, 광고 형태도 '수평형'을 선택하였습니다. 그리고 앞의 글에서도 말씀드렸듯이, '반응형' 광고는 게시자 사이트의 특정 페이지 레이아웃에 맞춰 게재되므로, 반응형 스킨을 이용하시는 분들은 '반응형'으로 선택해 주세요.

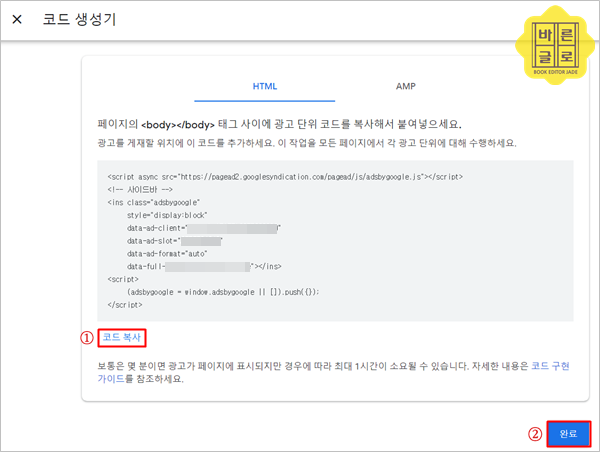
3. '코드 생성기' 창이 새로 열리면, 하단의 '코드 복사'를 클릭 후 '완료' 버튼을 클릭해 주세요. 복사한 코드는 메모장에 붙여 넣어 저장해 둡니다.

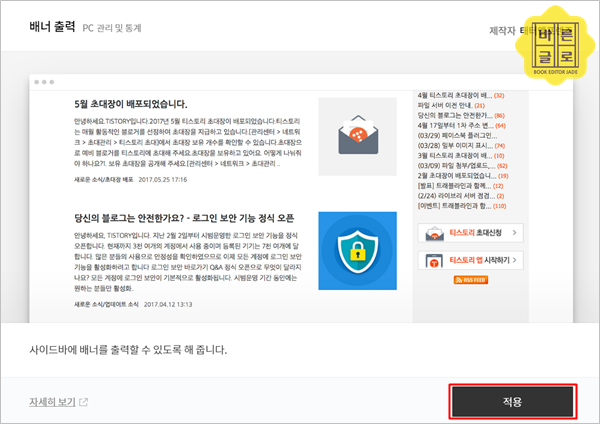
4. 티스토리 블로그 관리자 페이지에서 '플러그인'을 클릭 후, '배너 출력'을 선택 → 새로 열리는 창에서 '적용' 버튼을 클릭합니다.


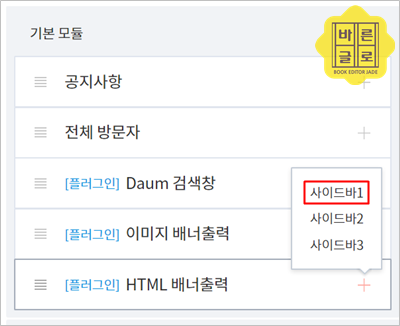
5. 티스토리 블로그 관리자 페이지에서 '꾸미기 > 사이드바'로 들어가면, 'HTML 배너출력'이라고 하는 기본 모듈이 생성되어 있습니다. 해당 플러그인 오른쪽의 '+' 버튼을 눌러서 '사이드바1, 사이드바2, 사이드바3' 중에서 원하는 사이드바를 클릭합니다.

6. 그런 다음, 추가된 플러그인 오른쪽에 있는 '편집' 버튼을 클릭합니다.

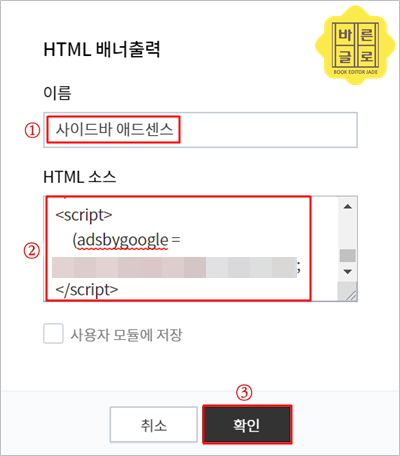
7. 새로 열리는 'HTML 배너출력' 창에서 이름을 지정 → 'HTML 소스' 난에 메모장에 저장해 둔 코드를 붙여 넣기 → '확인' 버튼을 클릭합니다.
참고로, '사용자 모듈에 저장' 항목을 체크하면, '꾸미기 > 사이드바'의 사용자 모듈 항목에 지금 추가한 HTML 코드에 대한 소스가 등록된다고 하니, 나중에 필요하면 추가하고 삭제할 수 있습니다.

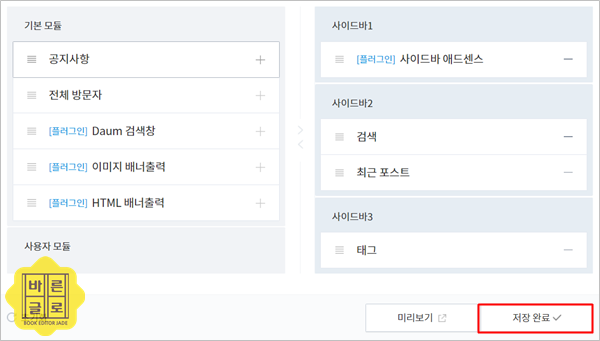
8. 마지막으로 '저장 완료' 버튼을 클릭하면 설정은 끝납니다.
참고로, 사이드바의 애드센스 위치를 옮기고 싶다면, '사이드바 애드센스' 모듈의 왼쪽에 있는 '≡'를 마우스로 선택한 상태에서 원하는 위치로 드래그하면 됩니다.

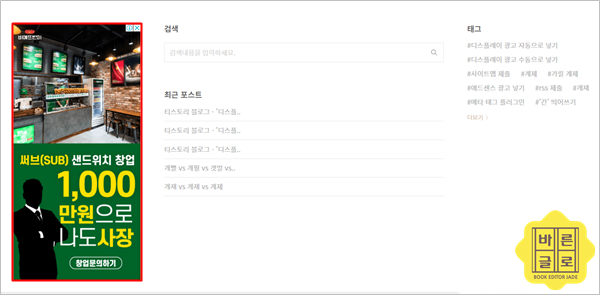
9. 이제 광고가 제대로 나오는지 확인해 볼까요. 광고가 출력되려면 시간이 조금 걸립니다. 한두 시간 뒤에 이전에 작성한 글 중 하나를 클릭하면, 사이드바에 광고가 제대로 뜨는 것을 볼 수 있습니다.
그런데 바로 앞의 글의 본문 중간에 넣은 광고처럼 사이드바에 넣는 광고도 '수평형'을 선택했는데, '수직형'으로 나타나네요. 아마도 '반응형' 광고라서 페이지 레이아웃에 맞춰 '사각형, 수평형, 수직형' 중 하나로 게재되는 것 같습니다.

'제이드의 메모장 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그 상단에 애드센스 광고 2개 넣기 - PC에서는 2개, 모바일에서는 1개 (6) | 2020.03.27 |
|---|---|
| 티스토리 블로그 - '일치하는 콘텐츠' 광고를 본문 하단에 "자동"으로 넣는 방법 (0) | 2020.03.08 |
| 티스토리 블로그 - '디스플레이 광고'를 본문 중간에 "수동"으로 넣는 방법 (0) | 2020.02.12 |
| 티스토리 블로그 - '디스플레이 광고'를 본문 상ㆍ하단에 "자동"으로 넣는 방법 (0) | 2020.02.11 |



