오늘은 지난번 글에 이어 '디스플레이 광고'를 본문에 넣는 방법에 관하여 알아보겠습니다. 지난번 글은 본문 상단과 하단에 '디스플레이 광고'를 자동으로 넣는 방법에 관한 내용이었고, 오늘은 본문 중간에 수동으로 넣는 방법에 관해 살펴볼게요.
2020/02/16 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 본문 상ㆍ하단에 "자동"으로 넣는 방법
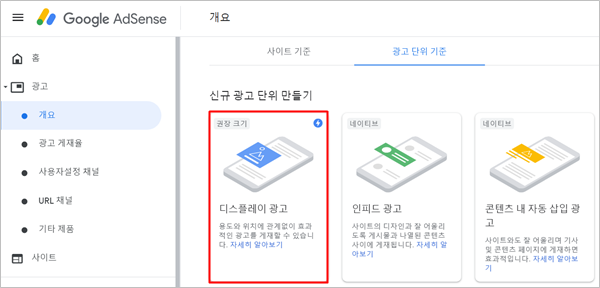
1. 구글 애드센스 왼쪽 메뉴의 '광고' 항목 중 '개요'를 클릭 후, '광고 단위 기준'에서 첫 번째 위치한 '디스플레이 광고'를 클릭합니다.

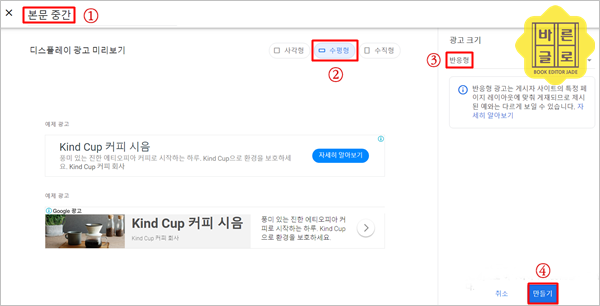
2. 먼저, 상단의 '광고 단위 이름' 난에 이름을 지정 → '디스플레이 광고 미리보기'에서 '사각형, 수평형, 수직형' 중 원하는 형태를 선택 → '광고 크기'는 '반응형, 고정' 중 하나를 선택 → '만들기' 버튼을 클릭합니다.
저는 본문 상단과 하단의 광고와 구분하기 위해 '본문 중간'이라 이름을 지정하고, 광고 형태도 '수평형'을 선택하였습니다. 그리고 앞의 글에서도 말씀드렸듯이, '반응형' 광고는 게시자 사이트의 특정 페이지 레이아웃에 맞춰 게재되므로, 반응형 스킨을 이용하시는 분들은 '반응형'으로 선택해 주세요.

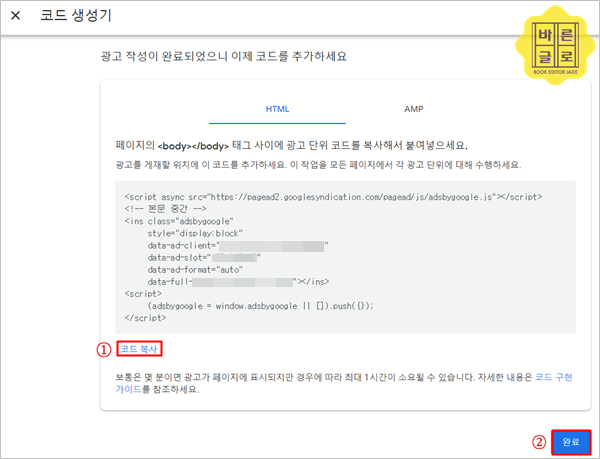
3. '코드 생성기' 창이 새로 열리면, 하단의 '코드 복사'를 클릭 후 '완료' 버튼을 클릭해 주세요. 복사한 코드는 메모장에 붙여 넣어 저장해 둡니다.

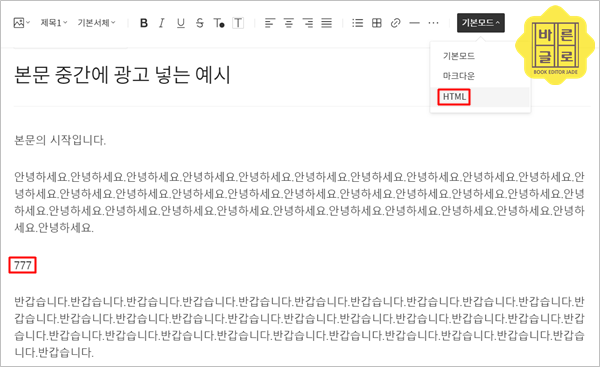
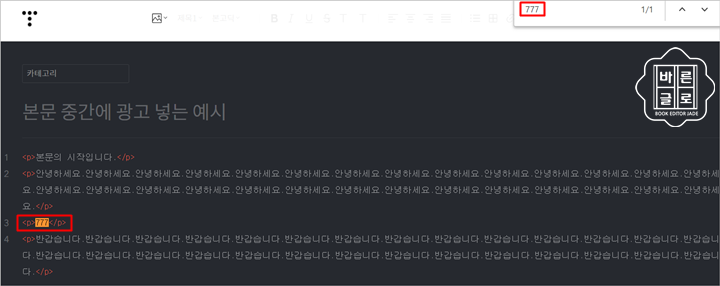
4. 본문 중간에 광고를 넣는 방법은 간단합니다. 글을 작성할 때마다 수동으로 넣으면 됩니다. 중요한 점은 먼저 글을 다 작성하고 나서 애드센스 코드를 넣어야 한다는 것입니다. 그래서 본문을 작성하면서 광고를 넣고자 하는 위치에 본인이 알 수 있는 표시를 해 둡니다. 저는 '777'로 표시했습니다. 그런 다음, 상단 메뉴 중 '기본모드'를 클릭하면 나오는 'HTML'을 선택해 주세요.

5. 'HTML' 모드 창에서 'Ctrl+F'를 누르면 찾기 창이 뜹니다. 여기서 본인이 표시해 놓은 문자를 넣은 후 엔터 키를 누르면 해당 위치를 찾을 수 있습니다. 저는 '777'을 찾아서 광고 넣을 위치를 파악했습니다. 예시처럼 내용이 적을 때는 굳이 찾기 기능을 활용하지 않아도 쉽게 위치를 파악할 수 있지만, 글 분량이 많을 때는 찾기 기능이 유용합니다.

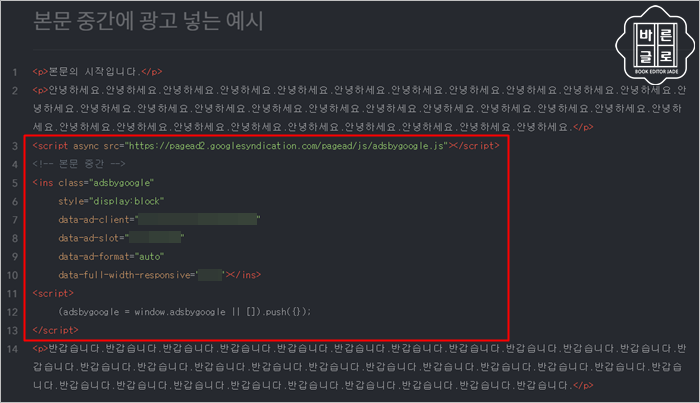
6. 위치가 파악되면 해당 문자는 지우고, 그 위치에 메모장에 저장해 둔 코드를 넣어 줍니다.

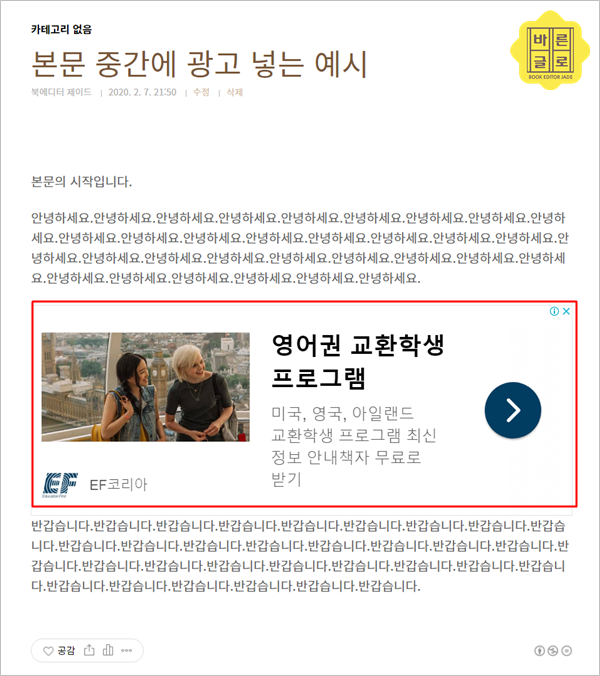
7. 다시 '기본모드'로 돌아와서 하단에 위치한 '완료' 버튼을 클릭하면 됩니다. 이제 설정은 끝났습니다. 광고가 제대로 나오는지 확인해 볼까요. 광고가 출력되려면 시간이 조금 걸립니다. 한두 시간 뒤에 보면, 본문 중간에 적절한 애드센스 광고가 들어가 있는 것을 확인할 수 있습니다.
그런데 저는 광고 형태를 '수평형'으로 설정했는데, '사각형' 형태의 광고가 표시되었습니다. 아마도 '반응형' 광고라서 페이지 레이아웃에 맞춰 '사각형, 수평형, 수직형' 중 하나로 게재되는 것 같습니다.

'제이드의 메모장 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그 - '일치하는 콘텐츠' 광고를 본문 하단에 "자동"으로 넣는 방법 (0) | 2020.03.08 |
|---|---|
| 티스토리 블로그 - '디스플레이 광고'를 사이드바에 넣는 방법 (0) | 2020.02.13 |
| 티스토리 블로그 - '디스플레이 광고'를 본문 상ㆍ하단에 "자동"으로 넣는 방법 (0) | 2020.02.11 |
| 티스토리 블로그 - '콘텐츠 내 자동 삽입 광고'를 본문 상ㆍ하단에 넣는 방법 (2) | 2020.02.02 |



