지난 글들에서는 '콘텐츠 내 자동 삽입 광고'와 '디스플레이 광고'를 게재하는 방법에 관하여 알아보았습니다. 오늘은 '일치하는 콘텐츠' 광고를 본문 하단에 자동으로 넣는 방법에 관하여 알아보도록 하겠습니다.
2020/02/02 - [초보 블로거의 메모장] - 티스토리 블로그 - '콘텐츠 내 자동 삽입 광고'를 본문 상ㆍ하단에 넣는 방법
2020/02/11 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 본문 상ㆍ하단에 "자동"으로 넣는 방법
2020/02/12 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 본문 중간에 "수동"으로 넣는 방법
2020/02/13 - [초보 블로거의 메모장] - 티스토리 블로그 - '디스플레이 광고'를 사이드바에 넣는 방법
우선, '일치하는 콘텐츠' 광고가 무엇인지 살펴볼까요. 구글 애드센스에서는 다음과 같이 설명하고 있습니다.
'일치하는 콘텐츠'는 사이트 방문자에게 간단하게 콘텐츠를 홍보할 수 있는 무료 추천 서비스입니다. 이 도구를 이용하면 독자에게 관련성 높은 콘텐츠를 더 많이 제공하여 사이트의 페이지 조회 수ㆍ광고 노출 수ㆍ사이트 이용 시간을 늘리고 독자의 충성도를 높일 수 있으며, 궁극적으로는 더 많은 광고 수익을 창출할 수 있습니다.
'일치하는 콘텐츠' 추천은 주제 유사성에 따라 이루어지며 독자별로 맞춤 정보가 제공됩니다. Google의 실험 결과, '일치하는 콘텐츠' 추천을 이용할 경우 페이지 조회 수가 9%, 사이트 이용 시간이 10% 증가하는 것으로 나타났습니다.
'일치하는 콘텐츠' 단위는 유효 트래픽이 있고 최소 고유 페이지 수를 충족하는 사이트에만 사용할 수 있습니다. 이러한 요건을 정한 이유는 '일치하는 콘텐츠'를 통해 방문자에게 높은 만족도를 제공하기 위해서라고 하네요.
그래서 처음 애드센스 승인을 얻은 분들은 이 '일치하는 콘텐츠' 광고를 게재할 수 없습니다. 구글 애드센스 홈페이지의 '광고 단위 기준' 항목에 아예 '일치하는 콘텐츠'가 보이지 않기 때문입니다. 그러므로 콘텐츠 개발에 힘을 쓰셔서 방문자를 조금 늘린 후에 다시 확인해 보면, '일치하는 콘텐츠' 단위가 생성된 것을 볼 수 있을 거예요.
저도 얼마 전에야 '일치하는 콘텐츠' 단위가 생겼습니다. 그래서 본문 하단에 게재하고 있던 '디스플레이 광고'를 '일치하는 콘텐츠' 광고로 바꿔 보려 해요.
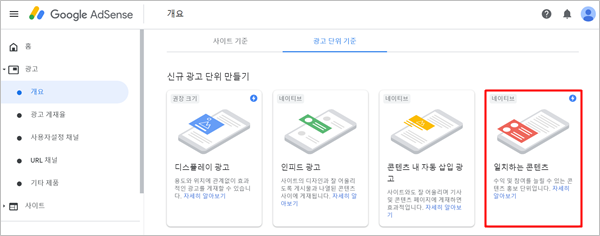
1. 구글 애드센스 왼쪽 메뉴의 '광고' 항목 중 '개요'를 클릭 후, '광고 단위 기준'에서 마지막에 있는 '일치하는 콘텐츠'를 클릭합니다.

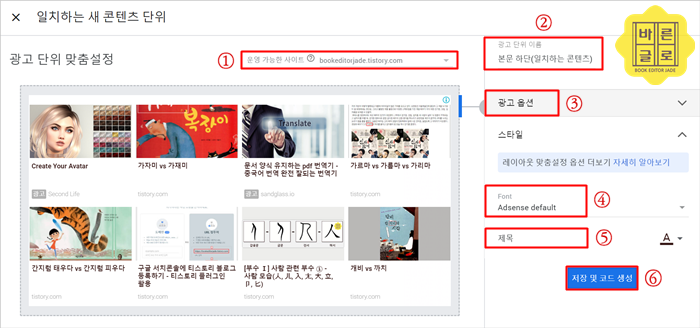
2. 먼저, '운영 가능한 사이트'에서 본인 블로그 주소 확인 → 상단의 '광고 단위 이름' 난에 이름을 지정 → '광고 옵션'은 '광고를 통한 수익 창출' 활성 → 'Font'에서 원하는 '폰트'로 변경 → '제목'에서 원하는 색상 선택 → '저장 및 코드 생성' 버튼을 클릭합니다.

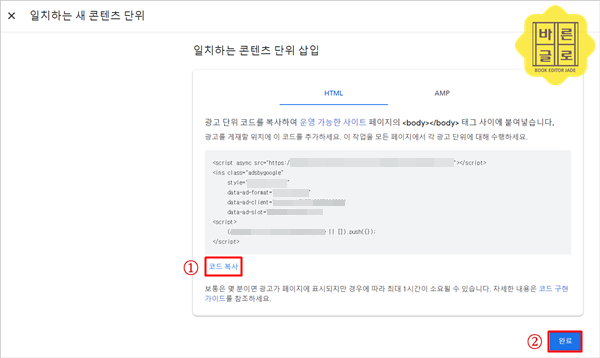
3. '일치하는 새 콘텐츠 단위' 창이 새로 열리면, 하단의 '코드 복사'를 클릭 후 '완료' 버튼을 클릭해 주세요. 복사한 코드는 메모장에 붙여 넣어 저장해 둡니다.

4. 티스토리 불로그 관리자 페이지에서 '플러그인'을 클릭 후, '구글 애드센스(반응형)'을 선택합니다.

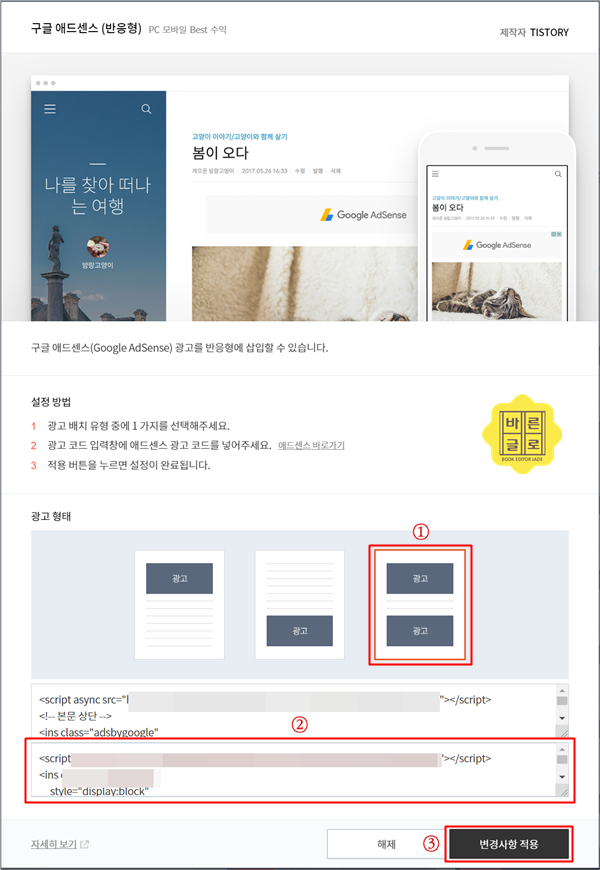
5. 원하는 광고 형태를 선택합니다. 본문 상단에 게재하고 싶으면 첫 번째 광고 형태를, 본문 하단에 게재하고 싶으면 두 번째 광고 형태를 선택하면 됩니다.
저는 본문 하단의 광고를 기존의 '디스플레이 광고'에서 '일치하는 콘텐츠'로 바꾸고 싶으므로, 세 번째 광고 형태를 선택 → 좀 전에 복사하여 메모장에 저장해 둔 애드센스 광고 코드를 하단 박스에 붙여 넣기 → '변경사항 적용' 버튼을 클릭합니다.

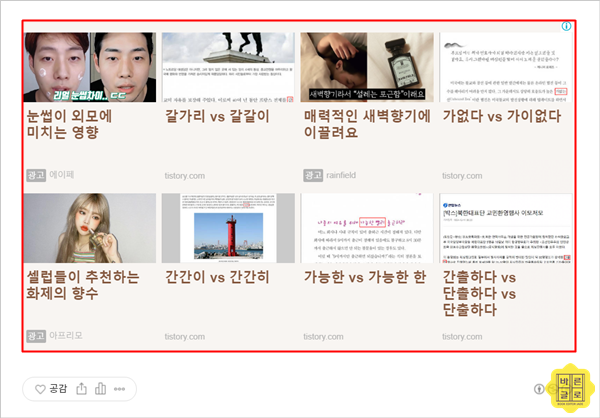
6. 이제 설정은 끝났습니다. 광고가 제대로 나오는지 확인해 볼까요. 광고가 출력되려면 시간이 조금 걸립니다. 한두 시간 뒤에 이전에 작성한 글 중 하나를 클릭하면, 하단에 '일치하는 콘텐츠' 광고가 제대로 뜨는 것을 볼 수 있습니다.

'제이드의 메모장 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그 - 유튜브 동영상 넣는 방법 (0) | 2020.04.19 |
|---|---|
| 티스토리 블로그 상단에 애드센스 광고 2개 넣기 - PC에서는 2개, 모바일에서는 1개 (6) | 2020.03.27 |
| 티스토리 블로그 - '디스플레이 광고'를 사이드바에 넣는 방법 (0) | 2020.02.13 |
| 티스토리 블로그 - '디스플레이 광고'를 본문 중간에 "수동"으로 넣는 방법 (0) | 2020.02.12 |



